-

·
HTML5: A Guide to New Features and APIs
As web development continues to evolve, HTML5: A Guide to New Features and APIs provides an essential overview of the latest tools for modern websites HTML5 is an important milestone in the history of web development. Launched in 2014, HTML5 offers new elements, APIs, and functionalities for improved user experience, more interactivity, and greater accessibility…
-

·
Styling HTML Tables
Tables are one of the most popular means of presenting information in rows and columns when there is data that needs to be presented on a webpage. Styling HTML tables using CSS makes it not only attractive but also highly responsive and friendly to users’ devices. Even though basic HTML tables can serve the purpose well,…
-

·
HTML Tables
While the HTML list provides you with an ordered manner of listing content, HTML tables give you a powerful means of presenting structured data. It may be that you are representing a list of products, comparison charts, or financial data, to name a few. Tables can help you elegantly organize your information in rows and…
-

·
The Importance of HTML in Building a Website
HTML is the backbone of every website. Developers must understand the importance of HTML in building a website. HTML makes up the framework of headings and paragraphs or even places images and links for a properly designed web page. In this post, we will look at why you need to know HTML as early in…
-

·
A Guide to CSS Layout Techniques
In web design, everything starts with a layout. A Guide to CSS Layout Techniques is your key to mastering the art of page structure. A good structure not only makes your page look awesome but also enhances the visitors’ interaction on your website. Today in the era of web designing, though an unsung hero, the…
-

·
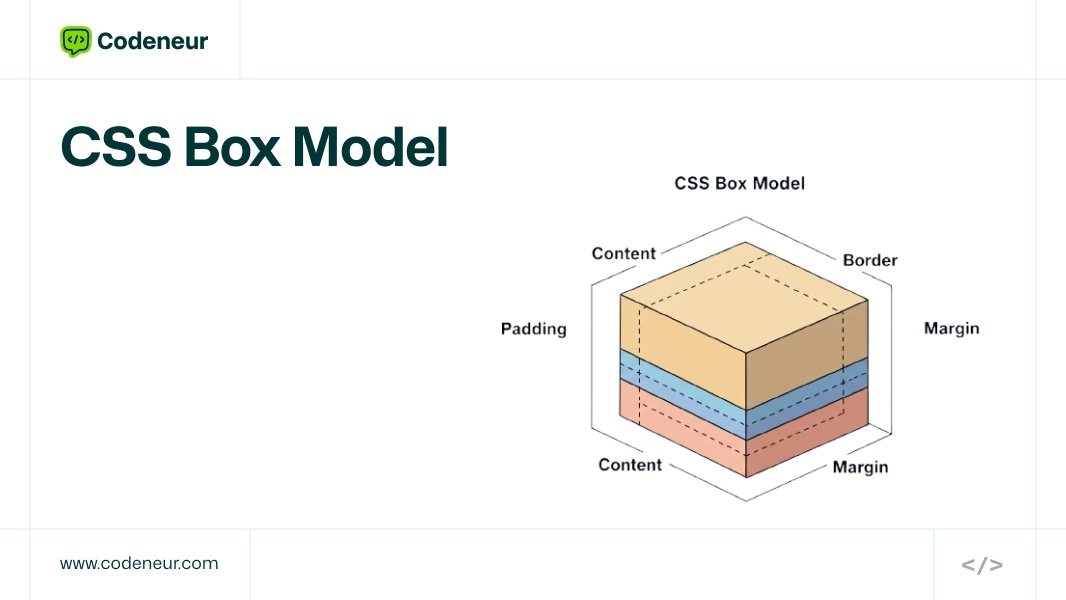
CSS Box Model
Understanding the CSS box model is essential for web designers looking to be precise in the size and spacing of elements. This is important because it dictates not only how we design but also directly impacts the user’s experience as well. In Addition, when combined with effective layout techniques and responsive design, knowing your box…